Role: User Researcher
Project Category: Research
Duration: 5 weeks (Sept. 2015 - Oct. 2015)
Platform: Mobile Web
Team Members: 5
Summary: Worked with a team of four students to understand student interactions with the University Health Services. Conducted user interviews and observations to gain an understanding of how students view UHS and utilized it’s services. Identified wait times as an issue and proposed an online wait time estimator.
Scope: Better Health For Students
The Carnegie Mellon University Health Services (UHS) hired us to design improvements to their system for enhancing student health. They were interested in new processes or technology that would help the delivery of their services and help students achieve better health.
Research: User Interviews
We recruited five interview participants at CMU from diverse backgrounds. The aim of the interview was to understand how participants utilized health resources, both within the university and outside the university.
Each team member conducted one hour long interview. Afterwards, we came together for a collaborative interpretation session. As a team, we broke down the interview notes into a list of data points. We also generated a list of insights from the interview as a whole. For each participant's record, we built a flow model, a sequence model, and a cultural model to map out the interactions, the workflow, and the value influence within this particular case.
List of data points from interview analysis
Flow Model and Culture Model
Consolidation: Affinity Diagram
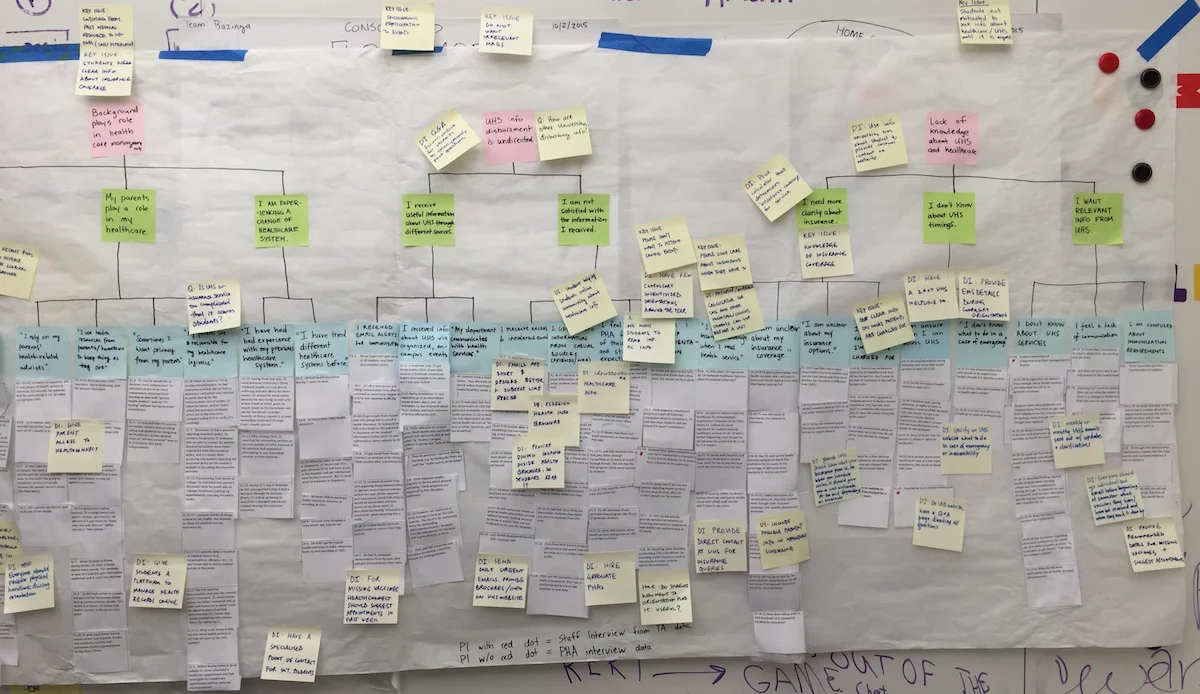
From the data we gathered, we generated an affinity diagram from the bottom up. We spent and entire afternoon as a team going through the interview data points and grouping them according to common themes. This was helpful to gain an overall view of student's interaction with the UHS.
We also consolidated each of our models for individual interviews into overarching models that represented the system as a whole.




Ideation: Visioning and Testing
With our models and affinity diagram, my teammates and I "walked the wall." Using post-it notes, we wrote our design ideas, system breakdowns, and questions and posted them to the affinity diagram.
Affinity Diagram with Notes
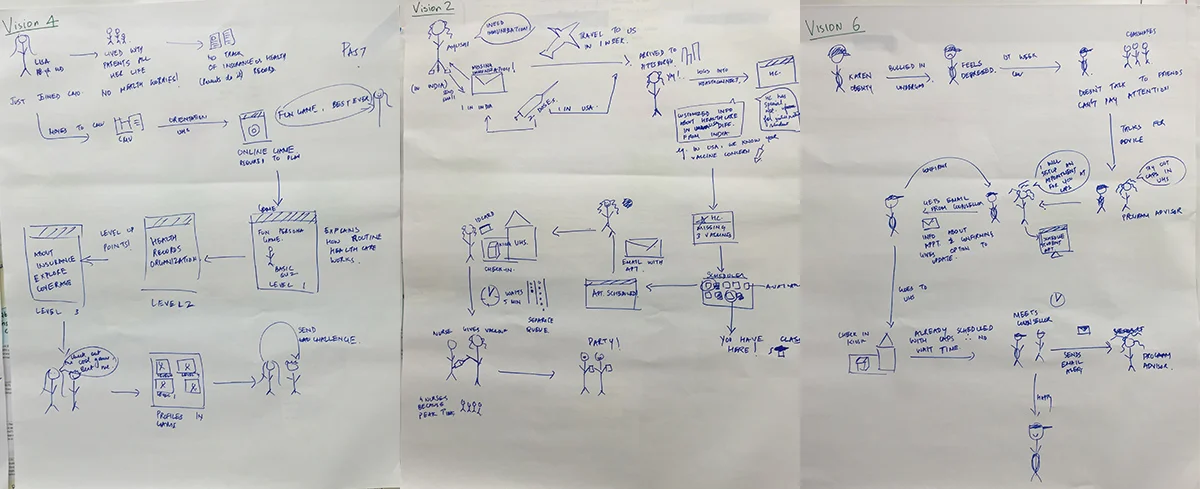
After "walking the wall," we engaged in a visioning session where we used improv techniques to ideate on visions for the future.
Visioning Sketches
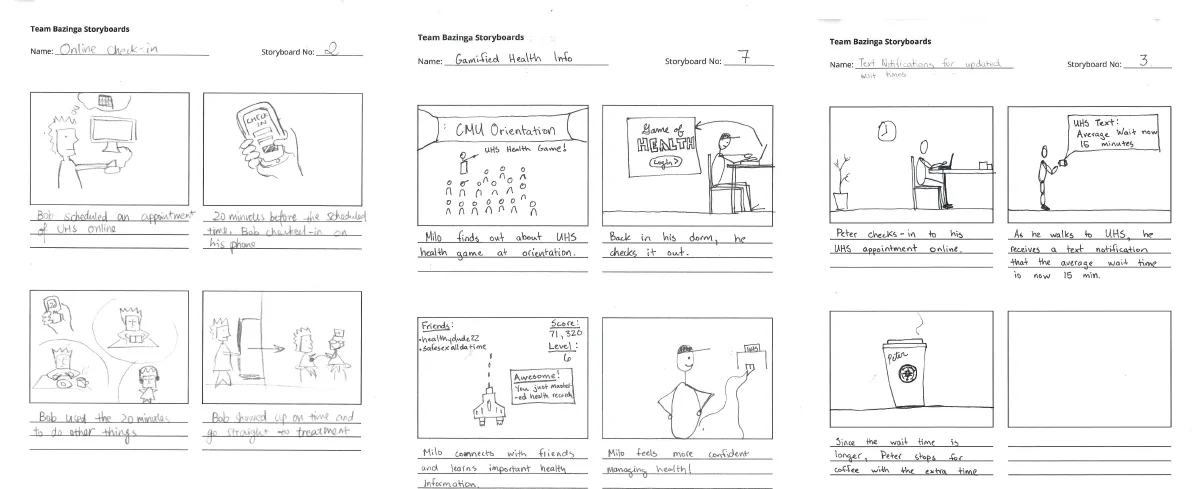
With our visioning sketches as inspiration, we created 13 storyboards which we tested using the speed-dating techniques.
Storyboards
Final Design: Dynamic Wait Time Estimation
Building on one of our many concepts, our final solution is a dynamic wait time estimation feature on UHS mobile website. Our solution aims at eliminating the uncertainty of wait time, which is a major cause of frustration for many students according to our research.
Final Poster