Company: Cisco
Project Duration: 6 months
My Role: UX Design
The Team:
2 UX Designers
1 Project Manager
3 Software Developers
1 Solution Architect
What is the Webex-Epic Telehealth Integration?
Epic is a cloud-based electronic health record (EHR) used by healthcare providers to keep track of patient’s health data. Epic is highly configurable and includes the ability to integrate video calling services, enabling organizations to provide telehealth visits to patients. With the Webex-Epic Telehealth Integration, Epic administrators are able to seamlessly integrate Webex to power video visits over the Epic platform.
Landing page designed for webex.com
Purpose
Epic is the most widely used EHR in the U.S. and is especially prevalent in large (500+ patients) healthcare organizations. Enabling Epic administrators to easily integrate Webex to power telehealth services presented a major opportunity to expand the market for Webex. However, it was critical that the Webex experience be seamlessly integrated, minimizing friction not only for Epic administrators, but also doctors and patients using the video service for health visits.
Outcome
The Webex-Epic integration has been handed off to the collaboration team for productization. The MVP our team created is currently in pilot at NYU Medical Center - the success of the pilot and it’s simplicity of use has created anticipation for the integration among other healthcare providers.
Process
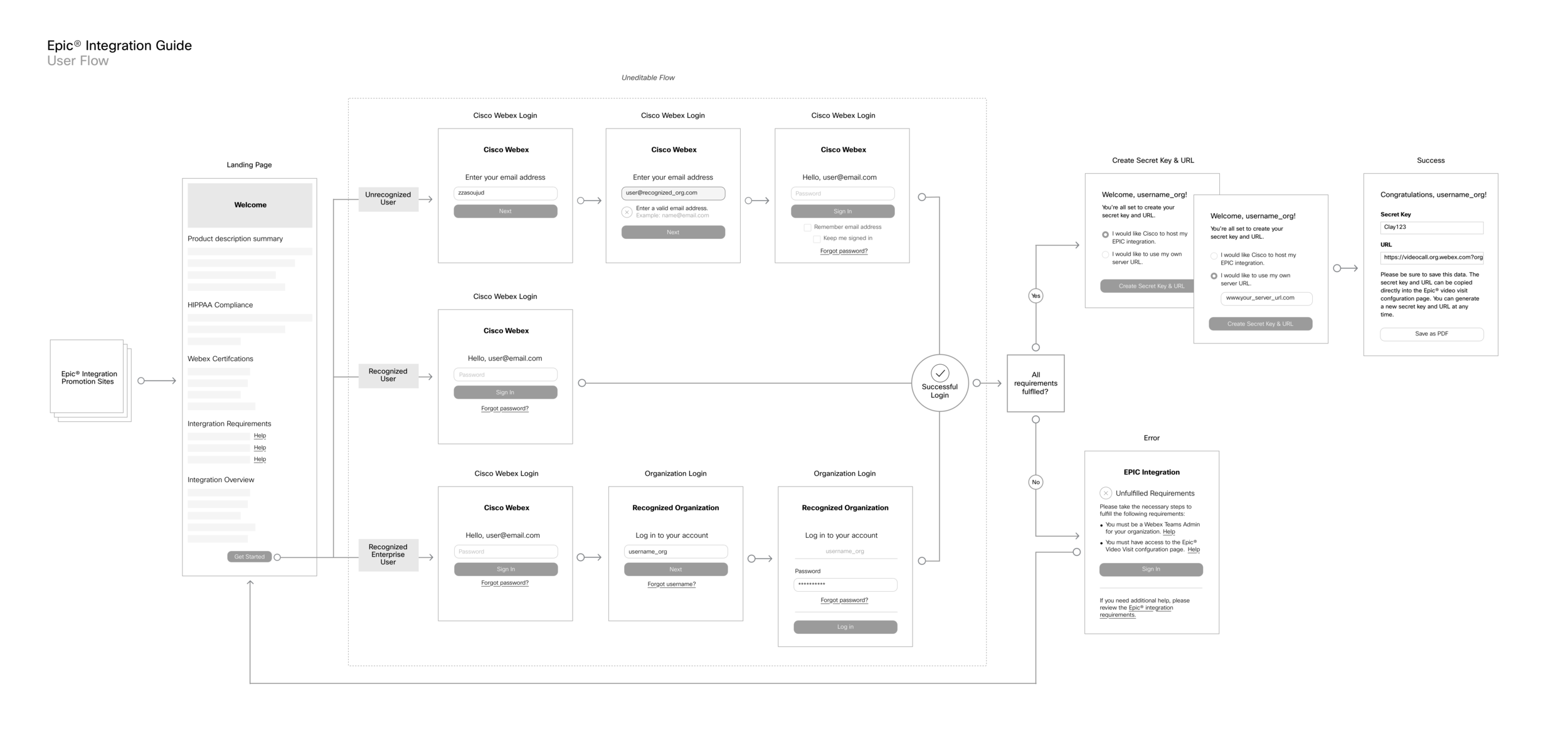
To scope the work, we first charted the user flows for the integration developers, as well as the patient and doctors that would be visiting virtually.
User Flow: Developer Experience
User Flow: Patient Experience
From the user flows, we iteratively built out the experience - sarting with wireframes and finishing with high-fidelity mock-ups.
After designing the mock-ups and going through a brand review process,I worked with the developers to implement my designs. When reviewing the progress, I would create call-out documents to help track discrepancies between my designs and the coded UI.