Overview
This was a class project for Interaction Design Fundamentals Studio that I completed with one other student. Our goal was to understand students' experience of traveling to Carnegie Mellon and propose a solution to provide for students' needs as they travel from their homes.
Problem Space: Moving to Pittsburgh
Our client, Carnegie Mellon University, wanted to better serve students' needs as they travel to Pittsburgh to pursue their studies. The University wanted us to redesign their current webpage, which was a static page with only the address of the University.
Research: Directed Storytelling
To gain broader perspective, we conducted interviews with four students about the story of how they traveled to the university. From these directed story-telling sessions, we consolidated our notes in a spreadsheet, and grouped them according to the stage of the moving process.
Consolidated notes from the interviews
Consolidation: Customer Journey Map
We created a customer journey map to represent our qualitative interpretation of the information captured from the interview notes. The exercise of creating the map helped to understand the touchpoints where students were interacting with Carnegie Mellon's website and what opportunities there were to improve those touchpoints.
Customer Journey Map representing the journey of moving to a new city for graduate school. Note: I created this Customer Journey Map inspired by Adaptive Path's visual design.
Visioning: Sketching Design Ideas
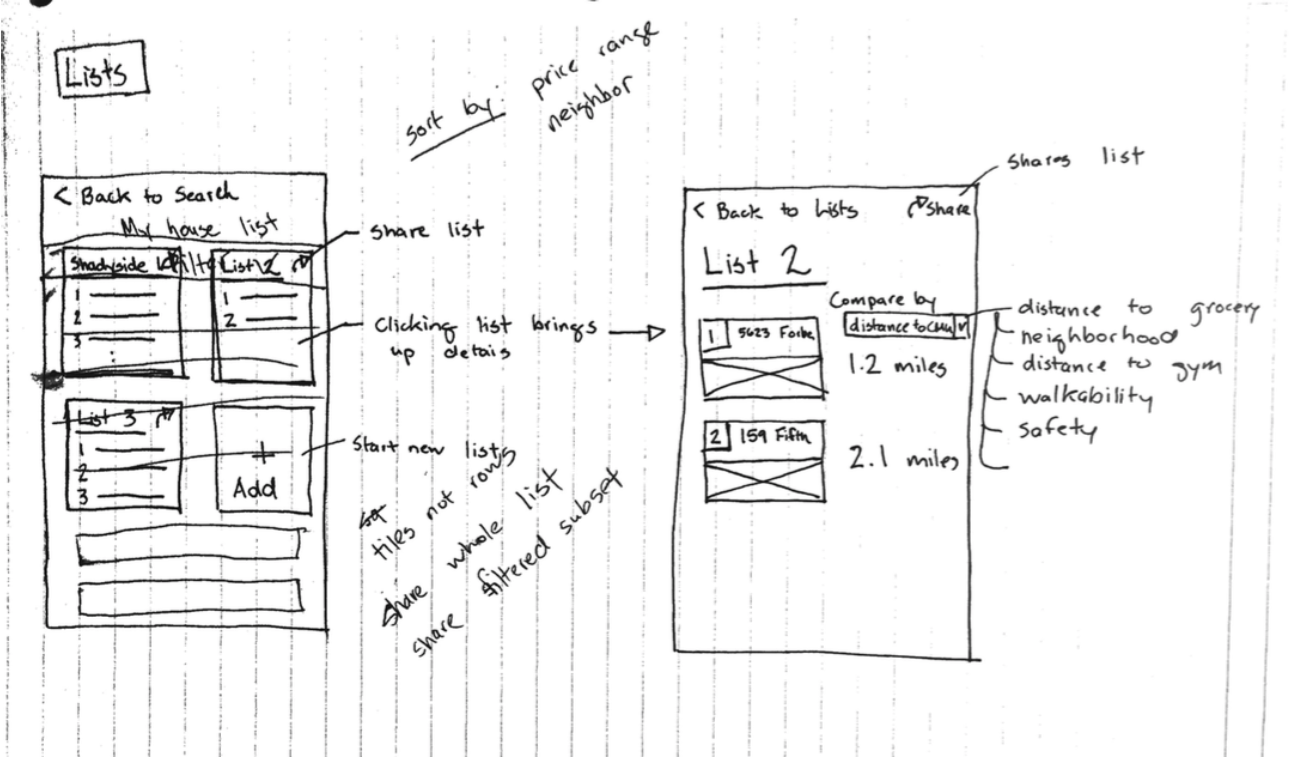
From the customer journey map, we decided to focus on improving the stressful process of finding housing remotely with limited financial resources. We sketched ideas for a mobile website that presented a solution to this problem. Note: The sketches I've included were all drawn by me.



Mobile Website Prototype
From our sketches, we created mid-fi mockups of the mobile website interface and presented them to our client.
UI Mockups completed in Sketch
User Testing
With our initial design, we received feedback from users that they would prefer to use familiar sites to search for housing (e.g. Craigslist.com, Zillow.com, Apartments.com). With this feedback in mind, we refocused our solution on coordinating housing preferences with roommates rather than facilitating a housing search.
Final Design
Our final design focused on addressing the problem of remotely coordinating housing preferences with multiple roommates. We arrived at the solution of HouseSCOPE: a mobile website that allowed roommates to indicate preferences and save potential housing options.
Key Design Features:
Add locations: users could add locations by typing the address as show in the screen shot below.
Add roommates: users could add roommates, who could also contribute potential housing locations to the map.
Set personal preferences: each user could set individual preferences including distance from campus and proximity to amenities.
Location ranking: based preferences set by a user and their roommates, the mobile website would rank locations based on how well they matched those preferences.
Left: Home screen, Right: Set Preferences Screen
Challenges and Next Steps
The rapid timeline to complete this project posed a major challenge. As a result, there are many details of the website we would like to further explore. Another challenge was identifying an appropriate scope to focus on, given the time and resources my teammate and I had available. Given more time, we identified the following next steps:
Design desktop interface: though we designed for mobile first, we would like to create a different desktop layout that consolidated features onto one dashboard screen.
Refine and clarify preference selection: we want to provide additional feedforward for selecting locations, as the current icon design leaves ambiguity.
Change visual design of location pins: we received feedback that the location pins are difficult to see, so we would like to change the visual design to eliminate this issue.



